Тонкости создания современных продающих сайтов
(вы прочитаете эту статью за ~19 мин 30 сек.)
Приветствуем тебя, дорогой читатель! В данной статье мы рассмотрим наиболее часто встречающиеся ошибки веб-дизайна, которые ведут к ухудшению конверсии сайта и падению его продающего потенциала. Лекция будет полезна в первую очередь веб-мастерам и дизайнерам. Однако потенциальные заказчики также смогут извлечь из неё важную информацию, которая поможет избежать проблем на ранних этапах прототипирования и подготовки чек-листа для веб-мастера или маркетолога. Как всегда мы постараемся изложить личный опыт максимально простым языком и порадовать вас несколькими забавными фактами. Приступаем!
Слово дизайн пришло в русский язык из западного лексикона. Новым назвать его точно нельзя, однако до сих пор многие люди неверно истолковывают его значение. Когда мы поднимаем тему веб-дизайна, в первую очередь приходит на ум особая сфера деятельности, где специалист (дизайнер) разрабатывает внешний вид сайта. На самом деле под дизайном подразумевается проектирование или же создание чего-либо, что будет хорошо работать и хорошо выглядеть. В этом и есть смысл дизайна, будь то дизайн автомобиля или дизайн квартиры.
Грамотный дизайн сайтов в обязательном порядке должен строиться на понятии эффективности сайта, а не только на его красоте. Если мы говорим о продающих сайтах или бизнес-сайтах, то дизайн такой категории сайтов должен быть спроектирован на основе законов маркетинга и особой механике общения с интернет-аудиторией.
Крутой сайт или эффективный сайт?
Может ли вебсайт одновременно и классно выглядеть, и хорошо продавать? На первый взгляд, это риторический вопрос. Тем не менее практика показывает, что огромное число продающих сайтов (в первую очередь это, конечно, же лендинг пейдж) могут похвастаться только эстетической стороной – красивыми картинками, вау-эффектами и модными шрифтами. С точки зрения же механики продаж там настоящая беда. В погоне за дизайнерскими трендами создатели сайтов зачастую забывают, что сайт в первую очередь делается ради клиента, и допускают из года в год одни и те же ошибки. А счастливые и преисполненные больших планов заказчики, получив сочную картинку и крутой дизайн, уже через пару месяцев с горем осознают, что что-то здесь не так, и сайт совсем не продает и не приводит новых клиентов. Давайте разберемся в данном вопросе и углубимся подробно в шесть наиболее частых ошибок веб-дизайна.
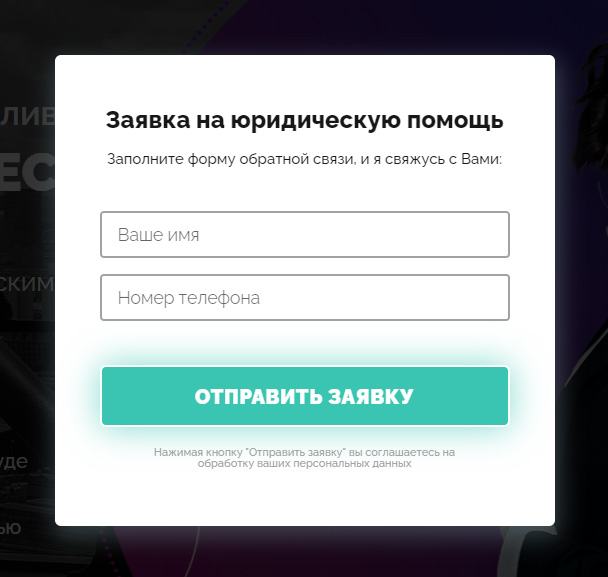
Ошибка №6: слишком сложные/непоследовательные формы обратной связи
Формы обратной связи – это тот инструмент, который связывает вас с вашим потенциальным клиентом. И зачастую это единственный канал связи на сайте, которым может воспользоваться человек. По этой причине крайне важно делать форму обратной связи понятной, дружелюбной и максимально простой. Особенно это касается посадочных страниц! Вот несколько правил, которых мы рекомендуем придерживаться при разработке форм обратной связи:
- Делайте минимально необходимое количество полей для получения контактных данных посетителя сайта. Представьте ситуацию: человек выбрал из массы рекламного спама ваш сайт, ознакомился с предложением и загорелся желанием обратиться к вам. И тут ему выдают целую анкету, выпрашивая отчество, город, уровень дохода и кличку домашнего животного. У современных людей нет столько времени и, скорее всего, этот посетитель уйдет с сайта или застрянет на полпути, высчитывая цифры и вспоминая полный адрес по прописке. Для коннекта достаточно имени, телефона и адреса электронной почты. А чаще – лишь имени и телефона. Всё остальное должны делать ваши менеджеры и специалисты по обработке клиентов.
- Форма должна помогать и вести. Подсказки и плейсхолдеры в полях формы оформляйте как просьбы и пожелания. Вместо сухих «ФИО» и «тел» напишите «Как вас зовут?», «Введите свой телефон» и т.п. Важно внести логику в оформление шапки формы: «Заполните поля формы, и наш менеджер через 10 минут сделает то-то и объяснит то-то…». Ваш клиент должен быть уверен в каждом шаге, ему обязательно нужно давать понять, ЧТО и когда его ждет после отправки формы. Опытные специалисты рекомендуют перенаправлять человека на страницу «Спасибо» после отправки формы.
- Убедитесь, что форма не противоречит контексту блока сайта. Если какой-либо блок (экран) вашего сайта начинается с фразы о выезде замерщика, то завершающая экран форма должна быть оформлена как вызов замерщика. Нередко нам попадаются сайты с ярким УТП, качественным призывом к действию, после которого следует совершенно абсурдная форма. Например «Закажите набор плюшевых игрушек с доставкой по Москве», а после идёт жирная кнопка «Получить скидку». Какую скидку? За что? Скидку на доставку или на игрушки? Не заставляйте клиента додумывать и путаться в собственных мыслях. Предлагаете курс по основам фотографии – так и пишите «Записаться на курс».
Чем проще форма обратной связи, тем охотнее ею пользуются. К тому же это позволит избежать сложностей при верстке и адаптации сайта. (кликните по картинке для увеличения)
Ошибка №5: навязчивость фраз и контактных данных
Следующая ошибка в дизайне сайтов напрямую связана с уважением к посетителю и чувством такта. Как показывает практика, далеко не каждый владелец сайта способен прочувствовать и осознать этот момент. Ошибка заключается в том, что сайт всеми своими фразами и текстами «кричит» на человека, заставляя его купить сейчас, успеть купить, обратиться со скидкой, успеть до конца дня, купить немедленно и т.д. Ещё более грубым вариантом будет подача таких кричащих фраз большим ярким текстом или эффектами яркой анимации. Важно раз и навсегда уяснить, что клиент пришел к вам не для того, чтобы оставить вам деньги и уйти (хотя вам этого так сильно хочется!), а для того, чтобы вы помогли решить его проблемы и избавили от забот.
Чтобы посетитель сайта начал доверять вам и превратился в надежного клиента, необходимо показать ему товар/услугу, рассказать, какие боли закроет ваш продукт, почему он точно подойдет и принесет выгоду, счастье, удовольствие. И как только человек поймет и примет решение в вашу пользу, он купит и оставит заявку. Давить на него, заставлять звонить и кликать на кнопки не нужно – это акт неуважения.
Подобным уровнем неуважения могут похвастаться сайты, начинающиеся с огромных телефонных номеров, е-мэйлов и прочих контактов. Человек даже ещё не понял, что это за сайт, что он предлагает, а его уже заваливают контактами с просьбой позвонить и купить. Да, контактные данные должны присутствовать, однако в умеренных количествах и небольшим размером шрифта. Поверьте, если вы раз сделаете своего клиента счастливым, он вас достанет из-под земли без всяких телефонов и адресов!
Исключением из данного правила является случай, когда вы уже поработали с потенциальным клиентом в соц. сетях, видеоролике или на живом семинаре, предоставив ему ссылку на сайт как следующий этап взаимодействия с вами. В этом формате не возбраняется размещать заметные контакты и яркие фразы, так как пользователь уже «подогрет» и вовлечен в процесс покупки.
Ошибка №4: на сайте не проработан путь клиента
Идём дальше. Следующий пункт нашего списка легко понять, но сложно реализовать. Для простоты объяснения назовем его «путь клиента», хоть это и не совсем корректное определение. Концепция пути клиента на сайте заключается в следующем: посетитель сайта, ознакомившись с вашим предложением и получив минимум необходимой информации с сайта, должен неосознанно сформировать у себя в голове четкую картину работы с вами, то есть ЧТО должен делать человек, и ЧТО его ожидает, если он решит воспользоваться вашим товаром/услугой.
Качественный путь клиента держится на трех важных опорах:
- Всесторонняя релевантность. С чего начинается дорога клиента на вашем сайте? Некоторые ошибочно полагают, что с этапа звонка или отправки онлайн-заявки. На самом деле путь клиента начинается с клика по рекламному объявлению или ссылке в поисковой выдаче, которая откроет сайт. Если в объявлении или ссылке указано, что вы продаете Айфон за 700$, а на вашем сайте указана цена 800$, то посетитель почувствует себя обманутым и в 9 случаях из 10 закроет ваш сайт. Старайтесь максимально точно описывать ваш товар и услугу, важно каждое слово! Регулярно проверяйте, что в цепочке объявление →сайт →заявка нет никаких противоречий, и всё складывается для вашего клиента в единую и правдивую картину.
- Доступная схема работы с вами. Наверняка вы видели на продающих лендингах такой блок как «Схема работы». Его часто оформляют в виде красивой инфографики, описывающей каждый этап, от заявки до оказания услуги. Уделите этому блоку особое внимание и убедитесь, что каждый шаг взаимодействия клиента с вами прост и не вызывает сомнений. Человек не должен испытывать страх и неуверенность, обращаясь к вам. Дополнительно снять сомнения поможет блок «Ответы на частые вопросы», где вы можете «успокоить» посетителя, ответив на самые болезненные вопросы и закрыть известные сомнения.
- Продающие заголовки экранов. Неким негласным стандартом при проектировании сайта является поэкранная структура, где каждый экран (блок) носит названия типа «О нас», «Преимущества», «Отзывы», «Услуги» и т.п. Это является ошибкой. Чтобы грамотно проработать путь клиента, вы должны знать боли и точки сомнения своих потенциальных покупателей. Человеку свойственно сомневаться и думать: А вдруг мне это не подойдёт? А вдруг этот товар выйдет из строя через неделю? А вдруг я обращусь к специалисту неправильно и выставлю себя глупцом? А не слишком ли это дорого/дешево? Названия экранов вашего сайта должны давать ответы на такие вопросы, хотя бы частично, чтобы при беглом осмотре человек сразу же расслабился и почувствовал себя комфортно. Для этого, повторимся, нужно знать своего клиента. Например, блок «О нас» можно переименовать в «Посмотрите, как за 5 лет мы стали профессионалами в борьбе с насекомыми», блок «Преимущества» может волшебно превратиться в «Почему 83% клиентов обращаются к нам повторно?». Вариантов здесь бесчисленное множество.
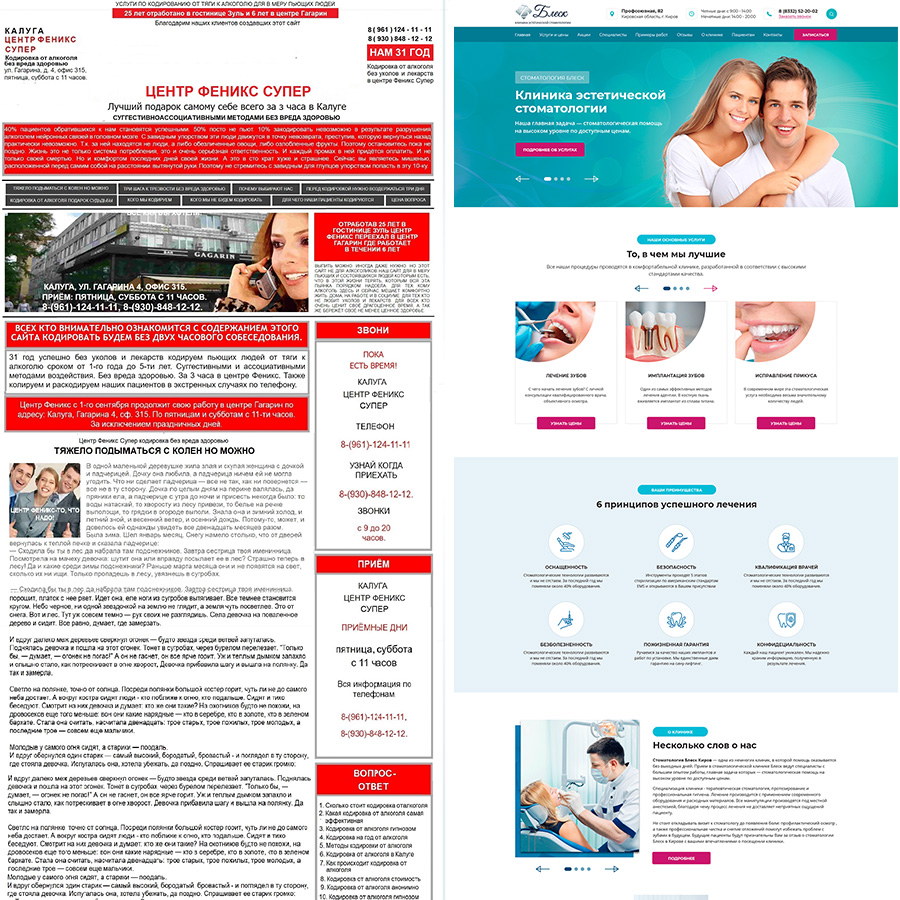
Ошибка №3: сайт грешит объемными плохо читаемыми текстами
Для наглядности и простого понимания давайте взглянем на эти две картинки:
Стена текста практически гарантирует, что с вашего лендинга уйдут в первые секунды после открытия. (кликните по картинке для увеличения)
Скажите, с каким из этих двух сайтов вам захотелось познакомиться поближе? Ответ очевиден.
Присмотритесь внимательнее к наружной рекламе, теле-рекламе, стендовой и баннерной рекламе. Вы можете увидеть множество удивительных и даже странных вещей, но чего вы там точно не найдёте так это объемных стен текста. Большие тексты не продают – маркетологи прекрасно знают об этом и регулярно напоминают веб-дизайнерам. Даже если вы подробно описали рецепт вечной молодости и разместили его на сайте, он будет плохо продавать. Чтобы увлечь пользователя и произвести на него приятное первое впечатление, продемонстрируйте ему товар/услугу, краткое описание и 2-3 самых главных бонуса/преимущества, которые получит клиент, обратившись к вам. Если вы попали «в яблочко», то человек заинтересуется и ознакомится с сайтом подробнее, если нет – он не ваш клиент. Всё просто.
Гигантские полотна текста о том, как вы обожаете делать хорошо клиентам, и как вы стали №1 в мире в своей нише, никому не нужны. А если и нужны, то не на продающем сайте, а на информирующем. Поэтому при проектировании сайта крайне важно уметь сокращать до необходимого минимума.
Тем не менее, бывают ситуации, когда уникальный в своём роде товар/услугу сложно описать краткими фразами. Либо вы продаете тренинг, ивент, франшизу, бизнес-идею, и опустить подробные текстовые пояснения просто невозможно. В этом случае рекомендуем поступать следующим образом:
- Распределите текстовую нагрузку равномерно по всему сайту, чтобы глазу пользователя было комфортно. Избегайте дисбаланса, когда часть экранов перегружена текстами, а часть практически пустует. Если человек визуально заметит такую разницу, он будет неосознанно читать только те блоки, которые приятны глазу, и упустит важную информацию.
- Первый экран решает! Поэтому никогда не перегружайте его, даже если остальные экраны сайта достаточно объемные.
- По возможности превращайте тексты в аналогичные по смыслу иллюстрации. Используйте инфографику, майнд-карты, блок-схемы, которые позволят комфортнее воспринять сложные предложения.
- Добавьте «воздуха» между экранами и внутри экранов.
- Часть текста, который играет второстепенную роль, можно скрыть, поместив его в листаемые слайдеры, раскрывающиеся аккордеоны или всплывающие подсказки. Однако, будьте осторожны и не переусердствуйте: фразы продающего характера и важные преимущества должны быть видны всегда.
- Инструкции, руководства, программки, авторские статьи и т.п. можно и нужно публиковать на отдельных подстраницах сайта, который будут выполнять уже не продающую, а сугубо информирующую функцию.
Ошибка №2: нет конкретики в обещаниях, присутствуют заезженные фразы
«Гарантия качества», «Низкие цены», «Мы лучшие в городе»… Подобными фразами можно было удивить и заинтересовать пользователя на заре массовой интернет-коммерции, то есть в середине двухтысячных, лет 15 назад. Обилие однотипной рекламы привело к хронической «маркетинговой слепоте» человека, и теперь такие обещания никого не цепляют, а чаще – даже раздражают.
На современном сайте преимущества (буллиты) принято размещать на первом-втором экране, а также дополнительно – в описании товара/услуги. Важность преимуществ на стартовом экране очень высока, ведь вкупе с оффером они за секунды формируют первое представление о вас. Чтобы блок преимуществ вызывал интерес и повышал эффективность сайта, необходимо дать человеку максимально конкретные и точные обещания, без воды и двойных смыслов. Лучше всего работают числа, например: «Мои клиенты худеют в среднем на 12 кг в месяц», «Доставим по Москве уже через 4 часа после оформления заявки», «10 онлайн-консультантов ответят на любой ваш вопрос 24/7» и т.п. Остерегайтесь как огня фраз о том, что вы лучшие в стране или к вам обращаются миллионы! Если это действительно так, то вас уже должны хорошо знать потребители, а если нет, то вас быстро раскусят и поставят на место.
Бывает, что зацепить клиента реально нечем, так как ваш бизнес из категории конвейерных и проверенных поколениями, где уже всё придумано и расписано 100 лет назад. Даже в этом случае есть просторы для креатива, и любые мельчайшие отличия пойдут вам в плюс. Так, например, в одном из магазинов Казани есть собственный кот, которого активно форсят в Инстаграме, рассказывают истории и даже устраивают акции, связанные с ним. Куда пойдет клиент, в обычный магазин или магазин с «фирменным» котом? Как думаете?
Ещё один пример заезженности и признак конторы второго сорта – когда на сайте используются вот такие картинки с консультантами и девушками из отдела техподдержки:
Эти милые создания навсегда изменили облик сайтов 2010хх годов. Теперь же их наличие на сайте является признаком маркетинговой безграмотности и отсутствия вкуса. (кликните по картинке для увеличения)
Как и в предыдущем случае, здесь необходима максимальная конкретика, а значит, лучше всего будут продавать фотографии ваших реальных сотрудников. Если их нет и не планируется, то забудьте про эти фото с яндекс-картинок, от которых уже у многих дёргается глаз. Также, к категории стоп-картинок относятся заезженные стереотипные фотографии успешных бизнесменов в пиджаках, улыбчивых грузчиков и мускулистых монтажников в спецодежде.
Ошибка №1: отсутствует/невнятный оффер
Вот мы и подошли к самому важному пункту. Без сомнений, он играет определяющую роль на большинстве сайтов, которые гордо именую себя продающими. Хорошая новость в том, что «Ошибку №1» довольно легко исправить. Тем не менее, из года в год создаются посадочные страницы и корпоративные сайты, данную ошибку совершающие. Что же это? УТП, он же – оффер. Самая первая и самая крупная фраза, с которой собственно и начинается весь сайт. Оффер – это лицо вашего сайта, поэтому вы должны сделать его привлекательным, лаконичным и интригующим.
Классические ошибки в построении УТП напоминают таковые из п.2 нашей статьи, когда сайт начинается с фразы пустой, ничего не значащей, и при этом, вроде бы, очень важной. Типичные примеры выглядят приблизительно так: «Мы – Голиаф Консалтинг», «Профессиональные решения», «Прорвись в будущее с Bluesky Tech Team!», «Продаем успех, который не купишь за деньги»… Максимум воды и минимум пользы. Снова сделаем ремарку: если вы уже подогрели пользователя в соц.сетях, на семинаре или серией акций, и ваш сайт призван допродать и сконвертировать, то подобные фразы уместны. Делать же лендинг с нуля под «холодные» или не до конца проинформированные аудитории с таким УТП – грубейшая ошибка.
Зайдя на ваш сайт, человек в первые же секунды должен понять, что его поиск окончен, решение проблемы найдено, и его текущая боль будет вами закрыта. Поэтому никаких профессиональных решений и успешных успехов. УТП должен содержать концентрат выгоды и пользы.
- «За 24 часа установим систему видеонаблюдения на вашем объекте по цене на 20% ниже рынка»,
- «Забудьте о царапинах на айфоне в течение 12 месяцев с помощью защитной пленки iShield»,
- «Говорите на испанском языке уже после 7 занятий по авторской методике школы Grand Espanol. Запись до 1 декабря»,
- «Увеличьте продажи через интернет на 25% через онлайн-опросы ваших клиентов. Бесплатная версия на 14 дней»
Вот какими должны быть рабочие офферы. Вы как бизнесмен или маркетолог, ответственный за контент сайта, обязаны знать, чем занимается ваша компания, какими показателями оперирует, в какие промежутки времени реализует товары/услуги. Все эти числа из практики нужно отражать в УТП, совмещая их с пользой, которую вы дарите клиентам.
Не рекомендуем пытаться обмануть или перехитрить пользователя через слишком «жирный» оффер. В эпоху интернета о вас быстро узнают как о недобросовестной конторе. Лучше заявите о себе скромно, но пытайтесь выполнить обещанное по максимуму.
Не менее важным шагом при написании УТП является отстройка от конкурентов. Если вы занимаетесь «Ремонтом стиральных машин в Новосибирске уже в день обращения», при том, что 20 ваших конкурентов делают ровно то же самое, то конверсия вашего сайта будет довольно средненькой. Подумайте над тем, как уникализировать предложение, добавить в него эмоций и радости от решенной вами проблемы. «Стиральная машина будет жить, ведь у нашего дяди Мишы руки от бога. А ещё он никогда не опаздывает и прекрасно шутит!» – чем не вариант? Парой предложений вы продали пользу (стиралка отремонтирована) и познакомили человека с мастером Мишой, который, к тому же, пунктуальный и с чувством юмора. Экспериментируйте. В пределах адекватного, разумеется.
Сделать сайт продающим просто!
Мы рассмотрели 6 наиболее часто встречающихся ошибок, допускаемых при проектировании и создании продающего сайта. В реальности, разумеется, их намного больше, и чтобы их не совершать, подходите к сайту грамотно и вдумчиво. Проверенный способ, испытанный поколениями – вообразить себя посетителем своего же сайта, то есть на время побывать в шкуре клиента. Представьте, какую реакцию у человека вызовет та или иная фраза, картинка, предложение. Большим бонусом для вас будет потребительский опыт в своей же нише. Если вы на протяжении лет пользовались услугами различных барбершопов, а теперь решили открыть свой, то вы уже начнете не с чистого листа и будете по себе знать, чего хочет ваш клиент и как его заинтересовать. В ситуации отсутствия подобного опыта можете воспользоваться такими вариантами:
- Изучите сайты конкурентов из ТОП-10 Гугла/Яндекса по самым важным ключевикам, посмотрите, чем они завоевывают рынок, какие фишки применяют. ВАЖНО: ряд сайтов из ТОП-10 засели в нем лет 10-15 назад, когда продвижение было простым, а многие из современных поисковых алгоритмов просто не существовали. Такие сайты ничем не помогут вам, ведь они не столько завлекают новых посетителей с поиска, сколько продолжают продавать уже наработанной базе клиентов и жить за счет их рекомендаций. Вычислить их довольно просто. Профильтруйте сайт с помощью нашего списка шести ошибок – скорее всего на таком древнем сайте вы без труда найдете их все.
- Более трудоёмким, но при этом более эффективным, приёмом будет обзвон конкурентов. Составьте список вопросов, представив себя на месте клиента, проработайте конфликтные ситуации, а потом проанализируйте, как с ними работает та или иная компания. Здесь даже не обязательно обращаться к интернету, просто звоните в известные фирмы или берите контакты из рекламы. Запишите самые действенные способы закрытия болей и разрешения проблем, и далее превратите их в оффер и преимущества на своем сайте.
- Собирайте обратную связь и статистику. Самый длительный и самый эффективный путь. У вас появились первые клиенты? Не поленитесь и опросите их, смотивируйте их дать обратную связь, предложив какие-либо бонусы, баллы, скидки, подарки. Не стесняйтесь совершать ошибки и набираться опыта, даже если клиент остался недоволен. В будущем это поможет вам исправить ситуацию и пробиться в лидеры рынка, и уже с вашего сайта будут брать пример новички.
Надеемся, что наша статья оказалась для вас полезной и интересной, а ваши сайты/лендинги отныне не будут прежними и превратятся в мощные и продуманные инструменты продаж. Спасибо за внимание и до новых встреч!