Яндекс Метрика для Adobe Muse
Всем привет и добро пожаловать! Вы находитесь на нашем блоге, который посвящен вопросам веб-дизайна и разработки сайтов. В данной статье я затрону процесс интеграции сторонних скриптов и HTML-кодов сбора статистики посещаемости сайта. Я научу вас взаимодействовать с одним из наиболее популярных сервисов Рунета. Вы уже, наверное, догадались, что речь пойдет о том, как добавить Яндекс Метрику в Adobe Muse. Сервис Метрики бесплатный и общедоступный, функционирует он с 2009 года, помогая оценивать конверсию веб-проектов.
Как вставить Яндекс Метрику на сайт Muse?
Перейдем на страничку Метрики Яндекс
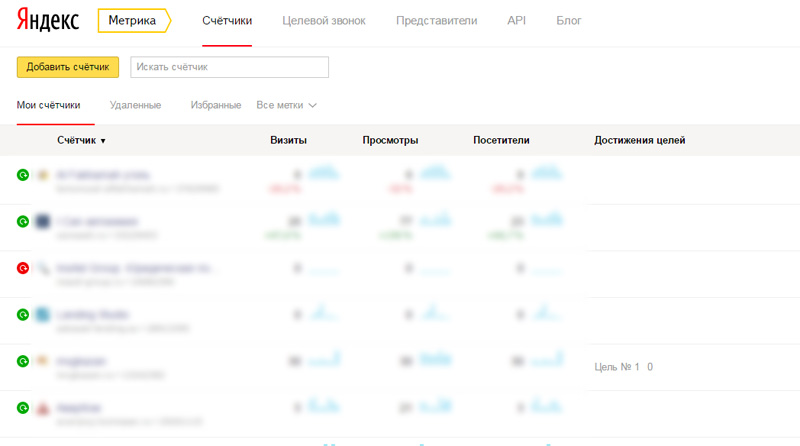
, чтобы создать новый счетчик и привязать его к вашему веб-сайту. Разумеется, для этого нужно быть залогиненным в своём Яндекс-аккаунте. На момент написания статьи (сентябрь 2016 г.) панель управления Яндекс-Метрики выглядит следующим образом:
(Кликните по картинке для увеличения)
Как вы видите, у меня уже есть несколько счетчиков, собирающих статистику с лендинг пейдж, интернет магазинов и прочих проектов, которые я разработал. Если у вас нет опыта работы с Метрикой, то давайте сделаем всё поэтапно. Нажмите кнопку добавить счетчик, после чего вы попадете на вторую страницу:
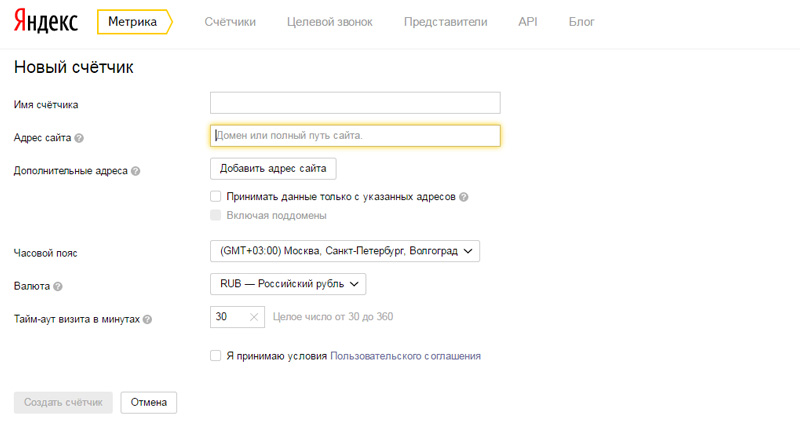
(Кликните по картинке для увеличения)
Укажите имя счетчика, а также адрес сайта, на который он будет вставлен. Будьте внимательны при указании домена! После принятия соглашения пользователя подтвердите данные, и вы окажетесь на следующей странице:
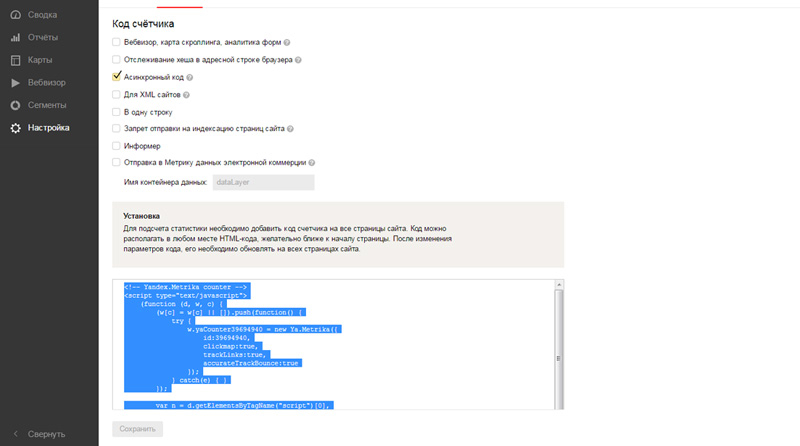
(Кликните по картинке для увеличения)
Всё, можно сказать, счетчик успешно создан (не забудьте нажать кнопку сохранить). По умолчанию нам предлагают простой асинхронный код сбора статистики в виде индивидуального java скрипта. Теперь нам необходимо вставить Яндекс Метрику на сайт Muse. Откройте созданный в Мьюзе проект, затем кликните Страница -> Свойства страницы… Откроется вот такое окошко:

Вам необходимо скопировать код счетчика, которого вы только что создали, и вставить его в область HTML для <head>. Такое действие нужно проделать для каждой страницы вашего проекта в Muse.
После того, как вы сохраните свой веб-сайт и опубликуете его в сети, вновь перейдите в панель управления Яндекс Метрики. Вы должны увидеть свой новый счетчик, а также значок стрелки в зеленом кружке слева от него. Если кружок желтый, значит данные с вашего сайта ещё обрабатываются. Если красный – вы допустили ошибку на каком-то из этапов.
Поздравляю! Теперь, когда вы добавили счетчик Метрики на свой сайт, вы можете заходить в панель управления и получать подробные срезы посещаемости и источников трафика.
Облачный сервис Битрикс24 помогает бизнесу работать.
Бесплатно. Неограниченно. Онлайн. Создать БЕСПЛАТНО.
Настройка Яндекс Метрики в Adobe Muse.
Выше я описал простейший способ добавления кода счетчика. Однако опытные пользователи интернета знают, что у Яндекс Метрики есть ещё и так называемый информер. Выглядит он примерно так, предоставляя открытый доступ любому посетителю к трём параметрам (просмотры, визиты, посещения):

Как настроить Яндекс Метрику в Adobe Muse, чтобы появился информер? Вернёмся опять к этапу, на котором мы копировали код Метрики из панели управления, и установим галочку Информер. Как вы заметили, к коду добавилось ещё несколько строк, обрамленных комментариями Yandex.Metrika informer. Скопируйте этот фрагмент кода, перед этим настроив внешний вид информера на свой вкус. Вы уже знаете, как вставить скрипт Метрики в страницы вашего проекта в Muse. Теперь вам нужно вставить HTML-фрагмент Яндекс-Информера (не забудьте перед этим вставить и основной код Метрики через свойства страницы). Вставьте скопированный код в произвольное место страницы документа Muse, и вы увидите примерно следующее:

Информер Яндекс Метрики вы можете поместить в любую область страницы на ваше усмотрение, обычно их помещают в самый низ – в футер (подвал) странички. Обратите внимание на то, что визуальное отображение кода информера в Мьюзе гораздо больше его истинного размера. Это может вызвать проблемы при работе с сайтом, так как фрейм его кода может “заехать” на другие элементы, и, к примеру, сделать рядом расположенную ссылку некликабельной, а текст невыделяемым. Чтобы этого избежать, рекомендую мышкой уменьшить размеры фрейма кода информера до минимальных размеров. Это никак не скажется на его внешнем виде и функциональности, при этом он не будет перекрывать соседние участки вашего веб-сайта своим невидимым кодом.
Спустя сутки, после того как вы вставили Яндекс Информер на каждую страницу своего проекта и опубликовали его в сети, он начнет собирать и выводить статистику посещений, визитов и просмотров.
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите нам на электронную почту:
webplus.studio@inbox.ru
Ответим всем 🙂