Параллакс эффект в Adobe Muse
Доброго времени суток! Эта небольшая статья будет полезна веб-дизайнерам и любителям приукрасить свой сайт необычными визуальными эффектами. Речь пойдет о том, как настроить параллакс эффект в Adobe Muse.
Эффектом параллакса называется явление, при котором один объект движется на фоне второго, при этом оба объекта располагаются на разном удалении от наблюдателя. В жизни мы регулярно сталкиваемся с этим эффектом – наше стереоскопичекое зрение таким образом помогает нам отличить движущийся предмет от неподвижного, оценить расстояние до какого-либо предмета.
Adobe Muse, эффект прокрутки.
Возникает вопрос – как всё это связано с разработкой сайтов? Ведь на мониторе есть только 2 измерения и нет разности расстояний от наблюдателя. В веб-дизайне эффект параллакса впервые удалось получить, установив разные скорости перемещения объектов сайта при прокрутке. По этой причине параллакс-эффект часто называют эффектом прокрутки, так как он возникает при прокручивании содержимого веб-сайта вверх-вниз, либо вправо-влево. Применяя данный эффект, мы можем сделать акцент на каких-либо важных участках контента, создать ощущение трехмерности. Наиболее опытные разработчики с помощью параллакса творят настоящие шедевры, организуя из содержимого сайта целое шоу.
А сейчас я расскажу, как сделать эффект прокрутки в Adobe Muse. В примере рассмотрим простой вертикальный параллакс.
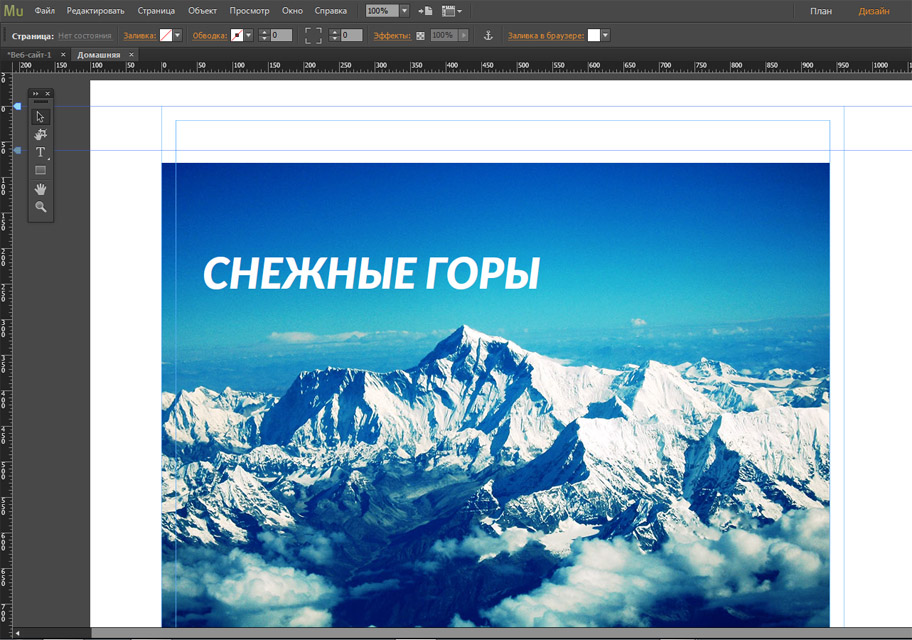
Для наглядности создадим пустой документ с картинкой и надписью. Наша задача – настроить движение надписи на фоне изображения с применением параллакса. Помещаем картинку, например, фото гор, в произвольную область документа, а поверх неё добавляем текст. Вот, что у меня получилось:
(Кликните по картинке для увеличения)
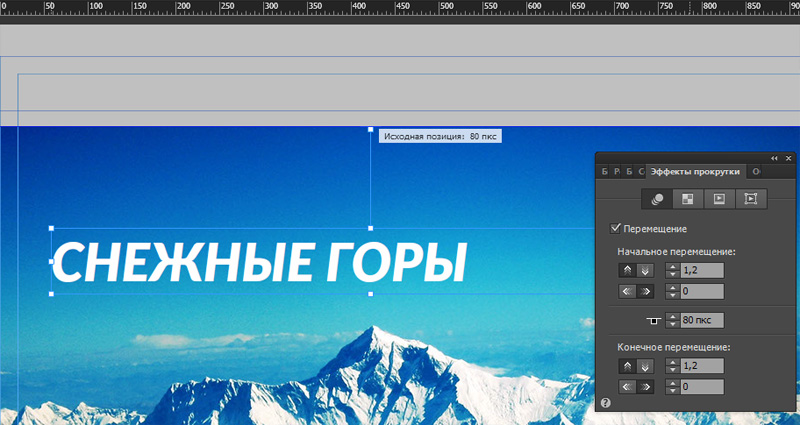
Далее нам нужно настроить эффект прокрутки. Предлагаю сделать это для текста “Снежные горы”. Кликаем Окно -> Эффекты прокрутки, открывается вот такое окошко:

Прежде всего выделяем в документе наш текстовый фрейм и жмем галочку Перемещение, открывающую доступ ко всем интересующим нас параметрам. Обратите внимание, что у текстового фрейма появился параметр Исходная позиция, его значение можно менять как курсором мыши визуально, так и в окне Эффекты прокрутки, вбивая точное числовое значение. Я совместил исходную позицию с верхним краем картинки, и этот параметр у меня принял значение в 80 пикселей от начала документа:
(Кликните по картинке для увеличения)
Теперь сделаем так, чтобы наша надпись двигалась быстрее прокрутки браузера на 20%. Для этого устанавливаем Начальное перемещение и Конечное перемещение равными 1,2. Вбиваем это значение напротив символов вертикальных стрелок. Горизонтальный параллакс нас пока не интересует, поэтому напротив горизонтальных стрелок ставим нули:

Всё готово! Жмем Ctrl+Shift+E для просмотра страницы в браузере и наслаждаемся параллакс эффектом!
Настройка параллакса в Muse.
Теперь вы знаете, как организовать элементарный эффект прокрутки в Мьюзе. В следующих статьях я расскажу о некоторых интересных возможностях и более тонкой настройке данного эффекта. Несмотря на простоту технической реализации параллакса в Muse, описанная мной методика открывает безграничный простор для творчества. Не зацикливайтесь на какой-то одной фишке, помните, что в вашем распоряжении десятки слоев, которым вы можете присвоить разные скорости и схемы взаимодействия с прокруткой браузера. Удачи и успехов вам в ваших начинаниях!
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите нам на электронную почту:
webplus.studio@inbox.ru
Ответим всем 🙂